ComponentOne UltimateNew MultiSelect Input Control for WinForms, WPF & UWP, a Xamarin dashboard, plus Wijmo support for React.
Features
New in ComponentOne Studio WinForms 2018 v1
- New Control: MultiSelect Input Control is a drop-down control that extends ComboBox and adds checkboxes next to each item in the drop-down list, allowing users to select multiple items from a list.
- New Themed Project Templates: Add a theme before you create your project, includes Office 2016 themes. Makes it even easier to start using ComponentOne controls in your projects.
- The new C1 Samples Explorer allows users to access samples and demos from a built-in desktop app. When the product installs, users get an additional icon to start up the Samples Explorer. Features allow users to browse and search samples across all platforms, and they can launch the VB or C# script from inside the app. The explorer includes integration into Visual Studio.
- New charts and features added to the FlexChart include Pareto chart, axis grouping, options for managing overlapping in axis and data labels, and custom legend icons.
- In addition, you can now add expressions to column footers with Expression Editor.
- TreeView
- Added integration with Expression Editor.
- A search method has been added that can be used to search the TreeView.
- Improved performance.
- New events for editing.
- Added selection properties for CustomContentPresenter.
- True DBGrid
- Added FooterExpression property for C1DataColumn.
- Users can now add expression to column footers using Expression Editor.
- Expression Editor
- Added support of alias (DisplayNameAttribute) for fields.
- Added support of BrowsableAttribute for fields.
- Aggregate functions with one argument works for all items from DataSource.
- Added the Round math function.
- Added alphabetical order for the items of the categories selection.
New in ComponentOne Studio WPF 2018 v1
- New Control: MultiSelect Input Control is a drop-down control that extends ComboBox and adds checkboxes next to each item in the drop-down list, allowing users to select multiple items from a list.
- New Themed Project Templates: Add a theme before you create your project, includes Office 2016 themes. Makes it even easier to start using ComponentOne controls in your projects.
- The new C1 Samples Explorer allows users to access samples and demos from a built-in desktop app. When the product installs, users get an additional icon to start up the Samples Explorer. Features allow users to browse and search samples across all platforms, and they can launch the VB or C# script from inside the app. The explorer includes integration into Visual Studio.
- New charts and features added to the FlexChart include Pareto chart, axis grouping, options for managing overlapping axis and data labels, and custom legend icons.
- Scheduler
- Added new embedded themes for Office2010 Blue, Black, and Silver and Office2016 Colorful, White, Black, and DarkGray.
- Default appearance changed to Office2016 Colorful theme.
- Improved appointment layout algorithm for short appointments in views with a small visual scale.
- Expression Editor
- Added support of alias (DisplayNameAttribute) for fields.
- Added support of BrowsableAttribute for fields.
- Aggregate functions with one argument works for all items from DataSource.
- Added the Round math function.
- Added alphabetical order for the items of the categories selection.
New in ComponentOne Studio UWP 2018 v1
- New Control: MultiSelect Input Control is a drop-down control that extends ComboBox and adds checkboxes next to each item in the drop-down list, allowing users to select multiple items from a list.
- The new C1 Samples Explorer allows users to access samples and demos from a built-in desktop app. When the product installs, users get an additional icon to start up the Samples Explorer. Features allow users to browse and search samples across all platforms, and they can launch the VB or C# script from inside the app. The explorer includes integration into Visual Studio.
- New charts and features added to the FlexChart include Pareto chart, axis grouping, options for managing overlapping axis and data labels, and custom legend icons.
- Scheduler
- Improved appointment layout algorithm for short appointments in views with a small visual scale.
- Automation
- Fixed automation issues with FlexGrid, C1TabControl, C1CalendarControl, and C1TileView.
- Added reference to C1.UWP.Automation to following samples: BasicLibrarySamples, CalendarSamples, FlexGridSamples, GaugeSamples, TileSamples, and TileViewSamples.
- Expression Editor
- Added support of alias (DisplayNameAttribute) for fields.
- Added support of BrowsableAttribute for fields.
- Aggregate functions with one argument works for all items from DataSource.
- Added the Round math function.
- Added alphabetical order for the items of the categories selection.
New in ComponentOne Studio ASP.NET MVC 2018 v1
- Razor Pages Scaffolder
- Quickly generate screens for business apps using Scaffolders for Razor Pages.
- These scaffolders can add controls and model to a new RazorPage, and controls can be inserted into an existing page without writing a line of code.
- ReportViewer and PDFViewer will both include item templates for RazorPages apps.
- New Project Template: Visual Studio Razor Pages App - Quickly create a preconfigured ComponentOne Razor Page applicaton in ASP.NET Core.
- The server-side ODATA CollectionView binds MVC data-aware controls to ODATA services and supports server-side CRUD, sorting, filtering operations.
- Dashboard Demo, released in desktop in November 2017, is now available in ASP.NET MVC. Explore grids, charts, menus, pivot tables, reports, and more.
- Point and Figure is now available in the FinancialChart for ASP.NET MVC.
- GanttChart is now available as a sample.
- Web API
- Improved search functionality in Reports.
- Added Timeout property for SSRS reports.
New in Wijmo 2018 v1
- New Licensing Mechanism - implemented a new licensing mechanism in Wijmo when you deploy to a server. You now need to create a distribution key for applications that use Wijmo. Wijmo licensing will not need a distribution key when on localhost, so your development process will go uninterrupted. You only need to generate and apply a distribution key when you are deploying your application to a server.
- Published to NPM - The biggest benefit from adding the new licensing mechanism is that there is now a single distribution which can be published to NPM.
- New TabPanel Control - The TabPanel is smart, it refreshes Wijmo controls when the tabs become visible. Because controls need to be visible on the screen when they are rendered (for calculating dimensions), other tab controls force you to refresh Wijmo controls manually. So this is a nice feature for customers using this TabPanel with embedded Wijmo controls (like FlexGrid).
- Wijmo OLAP is even more powerful now that it can connect directly to Microsoft SSAS Cubes. This is great for those of you who have existing SSAS cubes and want to create a PivotGrid (and PivotChart) bound directly to the cube. This feature requires that you configure a few things in your SSAS Cube to make sure it's accessible via AJAX requests.
- ActiveReports Support in ReportViewer - Wijmo has a modern client-side ReportViewer control that now supports ActiveReports. The Wijmo ReportViewer is written as a control in TypeScript and comes with built-in support for Angular, React, Vue and more. It is also provided in multiple module formats for use with module loaders.
- FlexSheet Tables - Tables in FlexSheet act similarly to Excel; you can select a range of cells in a sheet and convert them to a formatted table.
- React Child Component Support - Added child component support for controls with complex properties: for example, FlexGridColumn for FlexGrid Column objects and FlexChartSeries for Chart Series objects. This makes declaring controls and bindings in markup even more powerful.
- HTTPS CDN - Moving forward, all new versions of Wijmo will be published to a new CDN that supports HTTPS, ensuring you can host your applications on HTTPS and still use Wijmo. It also makes Wijmo easier to use on sites like jsfiddle, codepen, jsbin, etc.
- Accessibility Enhancements - improved accessibility for:
- Hierarchical FlexGrid (with ARIA treegrid attributes).
- AutoComplete & ComboBox.
- FlexGridFilter Dialog.
- New Samples:
- TabPanelIntro sample | TabPanel blog
- OLAP SSAS Cube sample | OLAP and SSAS Cube Blog
- Angular 5 TabPanelIntro sample
- ActiveReport ReportViewer sample
- Server CollectionView sample
New in ComponentOne Studio for Xamarin 2018 v1
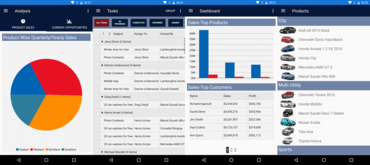
- New Dashboard Demo
- An all-new mobile version of the dashboard sample app, displays sales and profit comparison, goals, top products, and customers.
- Features many of the controls, including FlexChart, FlexPie, FlexGrid, BulletGraph, and CollectionView.
- Demonstrates using the controls within more complicated multi-page arrangements, including master detail, carousel, and tabbed pages.
- Displays many of the new control animations.
- FlexChart
- Added pan and zoom to FlexPie and Sunburst charts making dense datasets easier to visualize, improving interaction with both chart types and providing an even better experience on mobile.
- Added new properties to the Axis object of a traditional FlexChart including Scale and DisplayedRange.
- Animations - Added animations for FlexChart and FlexPie, these animations are available for loading and updating data in these chart types, as well as selection for FlexPie.
- FlexGrid
- Added Column/Row Dragging Reordering - One of the most requested features for FlexGrid was the ability drag to reorder rows and columns. This is now available by setting the AllowDragging property.
- Resizing columns and rows should also feel better in this release, as most of the gesture and touch interactions have been overhauled.
- New animations accompany reordering your data.
- Deletion is now based on selection, rather than current cell. Changing the SelectionMode has an impact on what is deleted. Cell-based Selection simply deletes the content of the cell without modifying the CollectionView, though Row-based selection have the rows deleted in both the FlexGrid and CollectionView.
- Gauge
- Added the ability to use dragging interactions with gauge controls (Linear Gauge, Radial Gauge, and Bullet Graph) rather than just taps.
- Improvements to Input controls
- Added animations for all the DropDown derived controls.
- Added basic keyboard handling to the controls, so for UWP users and mobile users with a keyboard you should now be able to navigate through the list of items available in a DropDown using the arrow keys, use Enter to begin and end editing, and use the tab key to navigate through tab stops on UWP.
- Added new properties for customizing the fonts in AutoComplete and ComboBox. There are now FontAttributes, FontSize, and FontFamily properties for configuring these controls.
- New Project Templates
- Added a new .NET Standard project template for Visual Studio 2017.
- Modernize your Xamarin.Forms projects as the .NET platform continues to evolve.
- Templates should now automatically open up the GrapeCity license manager add in (on platforms that support it) to make licensing your projects more straightforward.